آموزش
ایلوستریتور
اگر دوست دارید نرم افزار ایلوستریتور را به شکل تخصصی و رایگان یاد بگیرید اینجا جای خوبی است
وب سایت دیلاین اقدام به آموزش نرم افزار رایگان این نرم افزار پرداخته است
در این صفحه ما به آموزش قدم به قدم این نرم افزار پرداخته ایم که هر ماه یک بخش به آن اضافه میشود
اگر مایل بودید که آپدیت این صفحه را دریافت کنید میتوانید ایمیل تان را در اینجا وارد کنید

- برو به :
قدم صفر
آموزش نصب ایلوستریتور – چطور آخرین ورژن ایلوستریتور را نصب و فعال کنیم؟
آموزش نصب ایلوستریتور
به سری مجموعه آموزش ایلوستریتور خوش آمدید.
در قدم چهارم قصد داریم به آموزش تب افکت در ایلوستریتور بپردازیم, در بخش قبلی آن به پنل ابزار ایلوستریتور و در بخش قبل از آن به محیط ایلوستریتور و دراین بخش به آموزش نصب ایلوستریتورپرداختیم.
شما در این ویدیو ۷ دقیقه ای یاد خواهید گرفت که تمام نسخه های ایلوستریتور منجمله نسخه ۲۰۱۷ و ۲۰۱۸ را نصب و فعال (کرک) کنید
در آموزش نصب ایلوستریتور یاد خواهید گرفت که چطور نرم افزار را نصب و بعد ان را فعال کنید در صورت داشتن هرگونه مشکل ان را درکامنت بپرسید تا ما به شما پاسخ دهیم
قدم اول
چگونه از ایلوستریتور خروجی بگیریم؟ + آموزش ویدئویی
نحوه خروجی گرفتن از ایلوستریتور
به سری مجموعه آموزش ایلوستریتور خوش آمدید.در بخش به پنل ابزار ایلوستریتور و در بخش دیگر به محیط ایلوستریتور و در اولین بخش به آموزش نصب ایلوستریتور پرداختیم.
در این پست قرار است باهم نحوه خروجی گرفتن از ایلوستریتور رو بررسی کنیم که چطور میشه در ۴ قدم یک عکس با کیفیت اچی دی رو خروجی بگیریم
وب سایت دیلاین گرافیک قصد دارد ایلوستریتور را قدم به قدم توضیح بدهد تا همه بتوانند از تمام ویژگی این نرم افزار بهره مند شوند, این قدم اول ماست که شامل نحوه خروجی گرفتن از ایلوستریتور و انواع فرمت های خروجی میباشد قدم قبلی یا همان قدم صفر شامل آموزش نحوه نصب و فعال سازی ایلوستریتور بود
- گزینه File > Export File > Export Of Screen را کیلیک میکنید
- مکان ذخیره به علاوی اسم فایل را انتخاب میکنید
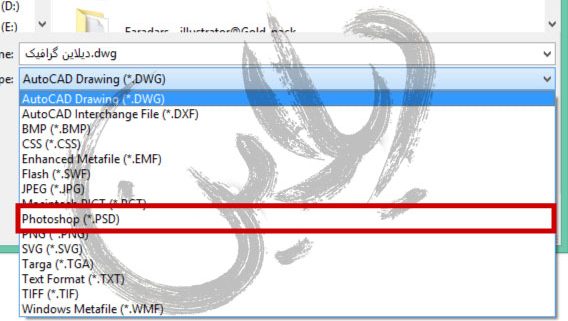
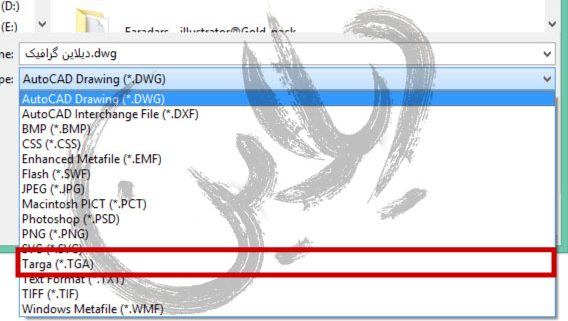
- یک فرمت برای خروجی خود انتخاب کنید پیشنها میکنیم اگر یه عکس ساده میخواهید فرمت را بر روی JPG قرار بدهید(تمام فرمت ها را در پایین توضیح خواهیم داد)
- روی گزینه Export Art Board کلیک کنید
شما بادیدن ویدیو پایین نحوه خروجی گرفتن از ایلوستریتور رو کاملا یاد خواهید گرفت:
انواع فرمت خروجی گرفتن
اگر اول راه هستید و بلد نیستید که چطور ایلوستریتور را نصب کنید میتوانید از فیلم آموزش نصب و فعال سازی ایلوستریتور دیدن فرمایید
ابن مطلب با کمک گرفتن از سایت ادوب نوشته شده است
قدم دوم
ویدیو آموزش محیط ایلوستریتور - دیلاین گرافیک
این بخش قدم دوم در متخصص شدن در ایلوستریتور نام دارد که ما بهآموزش محیط ایلوستریتور
بهصورت کلی پرداختیم و در آن به توضیح بخش آغازین و همچنین آرت بورد و… پرداختیم.
در بخش قبلی که قدم اول بود به آموزش نحوه خروجی گرفتن به شکل حرفهای و انواع فرمتها در ایلوستریتور پرداختیم.
و در بخش قبل از آن قدم صفر به آموزش نصب و فعالسازی آخرین ورژن ایلوستریتور پرداختیم.
ویدیو آموزش محیط ایلوستریتو
در این ویدیو چه بخش هایی را توضیح دادیم:
بخش آغازین ایلوستریتور که شامل بخش Recent, CC File, Open Project و New است:
Recent:
- این بخش شامل پروژههای اخیر است که شما در ایلوستریتور باز و یا ویرایش کردهاید و میتوانید آنها را بهصورت پنجرهای و یا اسم تنها مشاهده کنید که در فیلم به آموزش محیط ایلوستریتور کامل توضیح دادیم.
CC File:
- در این بخش پروژه های آنلاین دیگر طراحان را مشاهده میکنید که بعضی از آنها پولی هستند و بعضی دیگر رایگان که متأسفانه به علت تحریم باید از ابزار تغیر آی پی استفاده کنید که در فیلم آموزش محیط ایلوستریتور به توضیح این بخش پرداختیم.
Open project:
- در این بخش شما میتوانید تمام پروژههایی که خودتان طراحی کردید و یا از سایتهایی مثل فری پیک دانلود کردهاید که پسوندشان Ai است را باز و ویرایش کنید که در فیلم آموزش محیط ایلوستریتور به این پخش پرداختیم.
New:
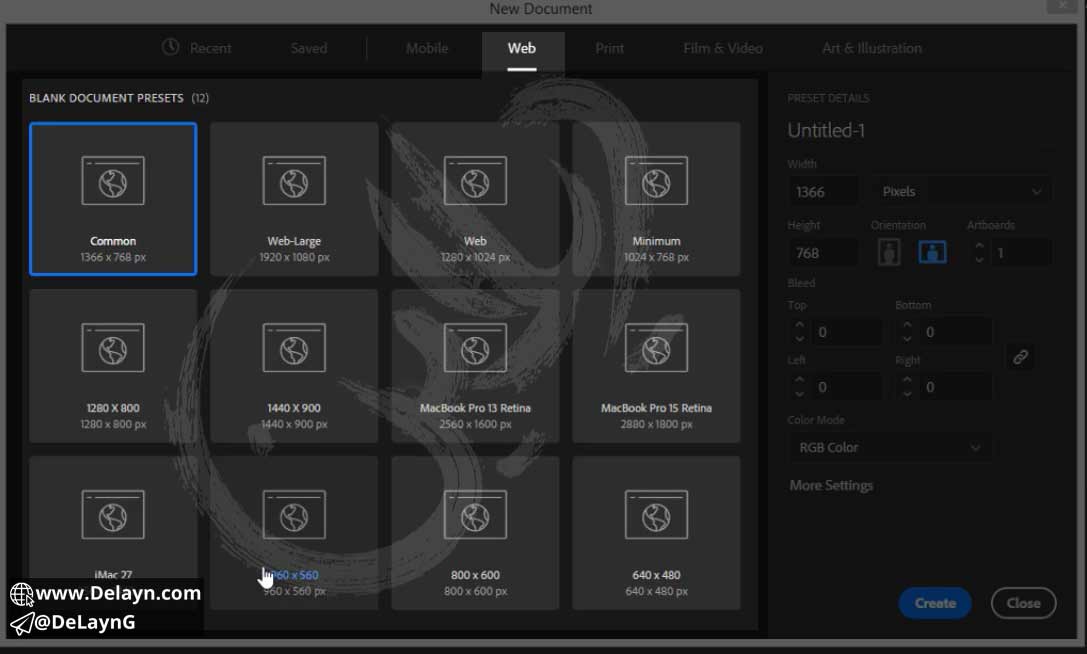
- New در این بخش شما میتوانید متناسب با طرح یا سفارشی که در ذهن خوددارید Art Bord مناسب کارتان را انتخاب و طراحی کنید که در ویدیو آموزش محیط ایلوستریتورکاملاً به آن پرداختیم
Save:
- در این بخش تمام پروژههایی که شما بر روی آن کار کردید و آن را ذخیره کردید را میتوان مشاهده کرد. لازم به ذکر است که بگوییم اگر مکان ذخیره پروژه را تغیر داده باشید نمیتوانید آن را در این بخش مشاهده کنید که در ویدیو
آموزش محیط ایلوستریتور
کاملاً به آن پرداختیم!
- در این بخش تمام پروژههایی که شما بر روی آن کار کردید و آن را ذخیره کردید را میتوان مشاهده کرد. لازم به ذکر است که بگوییم اگر مکان ذخیره پروژه را تغیر داده باشید نمیتوانید آن را در این بخش مشاهده کنید که در ویدیو
بخش New خود نیز شامل
Mobile:
- در این بخش شما میتوانید پروژههای مخصوص به موبایل را در آن طراحی کنید. این بخش به شما کمک میکند تا سایز موبایل موردنظر را پیدا و بر روی آن طراحی را انجام دهید.
طراحی مربوط به گوشی و وب را UI و UX مینامند.
اگر بخواهیم UI را بهصورت خلاصه توضیح بدهیم یو آی مربوط میشود به بخش رنگآمیزی و استاندارد رنگبندی و آن را user interface مینامند و اگر میخواهید بیشتر در رابطه با آن بدانید به شما پیشنهاد میکنیم که حتماً به سایت dribbble سر بزنید و از آن ایده بگیرید.
اگر بخواهیم UX را بهصورت خلاصه توضیح بدهیم یو ایکس مربوط میشود به نحوه جایگذاری المانها و کلاً مربوط میشود به مکان المانها در طراحی که استانداردهای بخصوص خود را دارد و اگر میخواهید بیشتر در رابطه با آن بدانید به شما پیشنهاد میکنیم که حتماً به سایت dribbble سر بزنید و از آن ایده بگیرید.
- در این بخش شما میتوانید پروژههای مخصوص به موبایل را در آن طراحی کنید. این بخش به شما کمک میکند تا سایز موبایل موردنظر را پیدا و بر روی آن طراحی را انجام دهید.
WEB:
- یکی از دغدغههای طراحان وب در زمانهای نهچندان دور این بود که چطور سایز صفحات وب را مشخص کنند که بسته به نوع CMS و نوع کد نویسی وبسایتشان باید آستین بالا میزدند و به دنبال سایز مناسب در گوگل به این سایت و آن سایت سر میزدند.
خدا را شکر باوجود گزینه وب در پنجره سایز ایلوستریتور این مشکل حل شد و شما میتوانید بهراحتی سایز موردنظر خود را برای صفحات وبتان انتخاب و جایگذاری کنید که ما در ویدیو آموزش محیط ایلوستریتور کاملاً به این بخش پرداختیم.طراحی مربوط به گوشی و وب را UI و UX مینامند.
اگر بخواهیم UI را بهصورت خلاصه توضیح بدهیم یو آی مربوط میشود به بخش رنگآمیزی و استاندارد رنگبندی و آن را user interface مینامند و اگر میخواهید بیشتر در رابطه با آن بدانید به شما پیشنهاد میکنیم که حتماً به سایت dribbble سر بزنید و از آن ایده بگیرید.
اگر بخواهیم UX را بهصورت خلاصه توضیح بدهیم یو ایکس مربوط میشود به نحوه جایگذاری المانها و کلاً مربوط میشود به مکان المانها در طراحی که استانداردهای بخصوص خود را دارد و اگر میخواهید بیشتر در رابطه با آن بدانید به شما پیشنهاد میکنیم که حتماً به سایت dribbble سر بزنید و از آن ایده بگیرید.
- یکی از دغدغههای طراحان وب در زمانهای نهچندان دور این بود که چطور سایز صفحات وب را مشخص کنند که بسته به نوع CMS و نوع کد نویسی وبسایتشان باید آستین بالا میزدند و به دنبال سایز مناسب در گوگل به این سایت و آن سایت سر میزدند.
Print:
- همانطور که مشاهده میکنید در این تب شما میتوانید سایزهایی که بیشتر از همه در صنعت چاپ استفاده میشود مثل A4,A3,B4,A5 استفاده کنید و دیگر مثل آن زمانها که ما تازهوارد کارشده بودیم و نرمافزارها سادهترین امکانات را نیز از ما دریغ میکردند وقت خود را صرف گشت گذار برای پیدا کردن سایز اصلی و مناسب چاپ خود نگذارید.لازم به ذکر است که بگویم اگر نکتهای هست که چاپخانه باید در هنگام چاپ آن را در نظر داشته باشد میتوانید از قسمت Bleed قسمتی را به برگه خود اضافه کنید و در آن قسمت اقدام به نوشت آن نکته کنید.
نگران چاپ شدن آن نکته در کارتان نباشید زیرا هر اِلِمانی که در این قسمت ثبت شود در چاپگر در نظر گرفته نمیشود تمام این نکات در ویدیو آموزش محیط ایلوستریتور به ذکرشده است
- همانطور که مشاهده میکنید در این تب شما میتوانید سایزهایی که بیشتر از همه در صنعت چاپ استفاده میشود مثل A4,A3,B4,A5 استفاده کنید و دیگر مثل آن زمانها که ما تازهوارد کارشده بودیم و نرمافزارها سادهترین امکانات را نیز از ما دریغ میکردند وقت خود را صرف گشت گذار برای پیدا کردن سایز اصلی و مناسب چاپ خود نگذارید.لازم به ذکر است که بگویم اگر نکتهای هست که چاپخانه باید در هنگام چاپ آن را در نظر داشته باشد میتوانید از قسمت Bleed قسمتی را به برگه خود اضافه کنید و در آن قسمت اقدام به نوشت آن نکته کنید.
Video & Film:
- شما در این بخش قادر هستید که برای فیلم و یا انیمیشنهای خود المانهای موردنظر را طراحی کنید حال سؤال اینجاست که فرق طراحی در این بخش برای فیلم با طراحی در یک داکیومنت معمولی در چیست؟فرق طراحی در این بخش برای انیمیشن ها و یا فیلم ها در این است که شما میتوانید دقیقاً مطابق با اندازه های فیلم خود سندی را ایجاد کنید و این بدان معناست که به مشکل سایز در فیلم اصلی خود نمیخورید و یا گاهی اوقات ممکن است مشکل رنگبندی هم داشته باشید که با این شکل طراحی دیگر دچار این مشکل نمیشوید.البته این نظر شخصی بنده است و این نوع سند برای فیلم به درد کارهای دیگر هم میخورد که تمام ویژگیهای آن را در محصول آموزش متخصص ایلوستریتور بررسی خواهیم کرد.
نظرات شما دلگرمی بنده است برای ادامه این مسیر:)
قدم سوم
ویدیو آمورشی پنجره ابزار ایلوستریتور ۲۰۱۸
به قدم سوم آموزش ایلوستریتور خوش آمدید
ما در این بخش به پنجره ابزار ایلوستریتور پرداختیم, در بخش قبلی که قدم دوم ایلوستریتور نام داشت به آموزش محیط ایلوستریتور پرداختیم و در بخش قبلی آن به آموزش نحوه خروجی گرفتن از ایلوستریتور پرداختیم و در آموزش قبلی آن به نحوه نصب و کرک ایلوستریتور پرداختیم که شما میتوانید برای مشاهده این قسمت از منوی بالای سایت اقدام فرمایید
نمای کلی پنل ابزار ایلوستریتور
ویدیو پنل ابزار ایلوستریتور
ابزارهای ایلوستریتور عموماً در سمت چپ نرم نمایش داده میشوند و شامل ابزارهای طراحی بسیار زیادی میباشند که ازجمله میشود به پرکاربردترین آنها:
- سلکشن تول: ابزاری بای انتخاب و سلکت آبجکت ها
- دایرکت سلکشن تول: ابزاری برای انتخاب و سلکلت قسمتی از آبجکت ها
- مجیک وند تول: ابزاری برای انتخاب هوشمند قسمتی از آبجکت ها
- لسو تول: ابزاری برای انتخاب آزادنه پس ها و آبجکت ها
- آرت بورد تول: ابزاری برای انتخاب. تغیر و ایجاد آرت بورد جدید
- اریا تایپ تول: همان طور که از شکل این ابزار مشخصه این ابزار برای تایپ در درون شیپ ها و آبجکت هاست
- ورتیکال تایپ تول: برای تای از بالا به پایین
- روتیت تول: ابزاری برای چرخش و چرخاندن آبجکت ها
- رفلکت تول: ابزاری برای رفلکلت های عمودی و افقی برای آبجکت ها
- پاپت وارپ تول: برای اضافه کردن وارپ بر روی اجسام
- فری ترنسفوری تول: برای جا به جایی و بزرگنمایی اجسام
- پن تول: ابزار محبوب طراحان:) این ابزار به شما کمک میکند تا وصل کردن چند پویینت و پس به هم به شکل دلخواهتان برسید
- اد آنچر پوینت تول: برای اضافه کردن پویینت با آبجکت
- پینت براش: ابزاری برای رنگ آمیزی آبجکت ها
- مش تول: ابزاری برای رنگ آمیزی هوشمندانه و ترکیبی آبجکت
- گردینت تول: ابزاری برای رنگ آمیزی ترکیبی آبجکت ها
- شیپ بولدر تول: ابزاری برای ساخت. ادیت و ترکیب آبجکت ها
و…
پرداختیم که در ویدیو آموزشی بالا تماما آن هارا توضیح خواهیم داد.
این ابزارها در پنل ابزار ایلوستریتور به شما کمک میکنند تا در اشکال وکتور موردنظرتان تغییراتی که میخواهید را به وجود آورید مثل:
- برش دادن
- تایپ کردن
- طراحی کردن
- کشیدن نمودار
- ایجاد سمبل
- انتخاب پَس ها
و…که تماماً در فیلم بالا آنها را توضیح دادهایم:)
کار با پنجره ابزار ایلوستریتور
ابزارهای پنهان
هر ابزار در ایلوستریتور شامل چند زیرمجموعه است که زیرمجموعهها پنهان هستند.
به گفته شرکت ادوبی علت این کار این است که پنل ابزار ایلوستریتور شلوغ و بههمریخته نشود تا مدیریت آن سادهتر باشد!
من خودم اوایل بر این باور بودم که ادوبی قصد آزار کاربرانش را دارد:))))
لازم به ذکر است که بگویم تمام ابزارها ایلوستریتور شامل زیرمجموعه نمیباشند و فقط بخشی از ابزارها زیرمجموعه دارند و این کاملاً در پنل ابزار ایلوستریتور مشخص است چون ابزارهایی که زیرمجموعه دارند {فلشی ریز و مثلثی مانند را میشود در کنارشان مشاهده کرد}
برای باز کردن منوی مخفیِ ابزارها میتوانید ماوس خود را بر روی مثلث ریز کنار شکل ببرید و روی آن کلیک راست را نگهدارید تا منوی ما باز شود:)
تنظیمات هر ابزار در پنجره ابزار ایلوستریتور
بعضی از ابزارهای ایلوستریتور شامل تنظیمات مخصوص به خودشان هستند و پنجره تنظیمات مخصوص به خود رادارند مثل:
- پینت براش تول
- سمبل اسپری تول
- آی دراپر تول
- مجیک وند تول
- آرت بورد تول
- و…
که با دو بار کلیک بر روی هر ابزار متوانید پنجره تنظیمات آن ابزار در ایلوستریتور را مشاهده و با توجه به کارتان تغیر دهید.
که در فیلم بالا تماماً آن را بررسی خواهیم کرد.
حرکت پنل ابزار
برای حرکت پنل ابزار میتوانید قسمت بالای این پنل را گرفته و به قسمت موردنظر برده و رها کنید
دو یا تکستون
با کلیک بر روی فلش بالای پنل ابزار میتوانید آن را به حالت دو ستون و یا تکستون دربیاورید
فراخوانی پنجره ابزار ایلوستریتور
اگر پنل را در نرمافزار ایلوستریتور مشاهده نکردید و یا بهاشتباه آن را پاک کردید نترسید:)
و با حفظ خونسردی به این {window-tool} مسیر بروید و آن را دوباره فراخوانی کنید
تبدیل هر ابزار به پنل جداگانه در پنجره ابزار ایلوستریتور
اگر از ابزاری بیشت از حد استفاده میکنید و دوست دارید که آن ابزار و زیرمجموعههایش را به شکل یک پانل در اختیار داشته باشید.
ساخت پنل ابزار شخصی برای پنجره ابزار ایلوستریتور
ممکن شما از برخی از ابزارها م زیر منو ابزار ها در ایلوستریتور بیش از دیگر ابزار ها استفاده کنید به شما پیشنهاد میکنیم که برای خود یک پنل ابزار شخصی درست کنید تا فقط ابزارهای موردنیاز خودتان داخل آن باشد تا وقت کمتری را صرف گشت گذار برای پیدا کردن ابزار موردنظرتان در پنل ابزار ایلوستریتور کنید.
برای ساخت پنل ابزار شخصی:
۱= وارد {window-tool-ad new tool} مسیر شوید
۲= بر روی new tool پنل کلیک کنید
۳= اسم پنل را انتخاب کنید و ok را بزنید.
حالا ایلسوتریتو به شما پنجرهای جدید و خالی از ابزار را میدهد که در آن فقط قسمت رنگ و استروک موجود است که نمیتوانید آن را از پنل حذف و یا جا به جا کنید.
حال از هر ابزار که مایل هستید یکی را به انتخاب خود بکشید و بر روی پنجرهای که ایلوستریتور به شما داده است رها کنید تا آن پنل اضافه شود.
دقیقاً همین کار را نیز میتوانید با زیر منوها انجام دهید. بر روی مثلث کوچک روی آیکون کلیک راست را نگهدار تا پنجره زیرمجموعهها باز شود و بعد به انتخاب یکی را به پنلتان اضافه کنید.
من خودم همیشه سعی میکنم که از یک پنل شخصی را در پنجره ابزار ایلوستریتور برای کارهایم استفاده کنم تا وقتم را در بین ابزارها تلف نکنم.
یا به قول یکی از شاگردانم: پیرنشیم لای این همه ابزار:)))
مدیریت پنل های ابزار ساخته شده
خب حالا ما برای خودمان چندین پنجره سفارشی ساختیم و میتوانیم از قسمت{wndow-tool-manage panel tool}آنها را مدیریت حذف و یا تغیر نام دهیم.
از این بخش میتوانید تمام پنجرههایی که ساختیم و آنها را سیو کردیم در پنجره ابزار ایلوستریتور فراخوانی کنیم.
A= لیست پنل های ابزاری که تا به حال ساختید را میتوانید از این قسمت مشاهده کنید و آن ها را حذف و یا انتخاب کنید.
B= حذف پنل انتخاب شده
C= کپی کردن پنلی که آن را انتخاب کردید
D= عوض کردن اسم پنل که آن را انتخاب کردید.
این مطلب با کمک کمپانی ادوب نوشته شده است.
ممنون از اینکه این مطلب را مطالعه کردید:)
برای آشنایی بیشتر با پنجره ابزار ایلوستریتور میتوانید ویدیو اول صفه را مشاهده کنید.
نظرات شما دلگرمی ماست برای ادامه این مسیر
قدم چهارم
تب افکت در ایلوستریتور + ویدیو آموزشی
در این بخش قصد داریم که به تب افکت در ایلوستریتور بپردازیم
به سری مجموعه آموزش ایلوستریتور خوش آمدید.
در این بخش که قدم چهارم ما میشود قصد داریم به آموزش تب افکت در ایلوستریتور بپردازیم, در بخش قبلی به پنل ابزار ایلوستریتور و در بخش قبل از آن به محیط ایلوستریتور و در اولین بخش بهآموزش نصب ایلوستریتور پرداختیم.
ویدیو تب افکت
توضیح بخش های تب افکت در ایلوستریتور:
افکت ۳D:
- Extrude & Bevel: افکتیست که یک شکل فلت را با همان زاویه ها به شی ۳D تبدیل میکند.
- Revolve: یک ابزار سه بعدی که یک مسیر چند بعدی را در یک مسیر دایره ای ایجاد میکند.
افکت Convert To Shape:
- Rectangle : یک افکت که آبجکت انتخاب شده را به یک مستطیل تبدیل می کند. اندازه مستطیل با پنل یا پنجره تنظیماتی که هنگام انتخاب این افکت باز می شود قابل تنظیم میباشد.
- Rounded Rectangle: این افکت ابجکت انتخاب شده را به یک مستطیل با گوشه های گرد تبدیل می کند. سایز گوشه با گزینه هایی که در پنجره تنظیمات انتخاب شده تمشخص میشود.
- Ellipse: یک افکت که آبجکت انتخاب شده را به یک دایره تبدیل می کند. سایز و میزان گردی بیضی از طریق پنل تنظیمات که ظاهر می شود قابل تغیر میباشد.
افکت Distort & Transform:
- Free Distort: کاربر اجازه می دهد یک آبجکت انتخاب شده را با استفاده از PATH تغییر شکل دهد بدون اینکه بقیه آبجکت را تحت تاثیر قرار دهد.
- Pucker و Bloat: یک افکت خاص که ابجکت ها را با منحنی کردن لبه هایش به سمت داخل (Pucker) یا کشیدن آن از مرکز (Bloat) تغییر داده در حالی که همه PATH ها در محل باقی مانده است با این افکت میتوانید به ساخت اشکال جالبی در ایلوستریتور بپردازید:).
- Roughen: یک افکت ایجاد موج که به آبجکت ما حالت خشن و لبه های ناهمواره می دهد.
- Tweak: بر مبنای تغییراتی که در پنجره تنظیمات افکت اعمال می کنید اشکال را به صورت تصادفی خم و کج می کند.
- Twist: آبجکت انتخاب شده را بر مبنای تنظیماتی که در پنجره وارد می کنید میچرخاند.
- Zig Zag: لبه های شارپ یا منحنی در امتداد لبه های آبجکت ایجاد می کند.
افکت Path:
- Offset Path: مسیر را، در یک اندازه معین شده به سمت خارج گسترش می دهد. این گزینه برای کوچک نگه داشتن اشیا، فضای کمتر اشغال کردن فایل مناسب است.
- Outline Object: اجازه میدهد اشیا قابل ویرایش باقی بمانند.
- Outline Stroke: با استروک داده شده به گونه ای رفتار می کند که گویی یک fill است نه یک استروک.
افکت Pathfinder:
این افکت به خودی خود یک بحث جداگانه نیاز دارد که در بحث تب افکت در ایلوستریتور نمیگنجد در چند مطلب بعدی به توضیح کامل آن خواهیم پرداخت.
افکت Stylize:
- Drop Shadow: این افکت سایه گسترده ای را که پایه آن بیت مپ هست را در پشت آبجکت وکتور اعمال می کند.
- Feather: یک افکت مدلسازی که حاشیه های شئ یک ماتی ملایم ایجاد می کند. کاربر می توانید مقدار ماتی را با گزینه های در دسترس تنظیم نماید.
- inner Glow:با استفاده از این افکت شما قادر خواهید بود که نور را به درون آبجکت خود با درصد مشخص بتابانید.
- outer Glow:با استفاده از این افکت شما قادر خواهید بود که نور را به خارج آبجکت خود با درصد مشخص بتابانید.
بخشی از این آموزش با کمک وب سایت ادوبی نوشته شده است
قدم پنجم
ابزار مش در ایلوستریتور + ویدیو
در این بخش قصد داریم که به تب افکت در ایلوستریتور بپردازیم
به سری مجموعه آموزش ایلوستریتور خوش آمدید.
در این بخش که قدم پنجم ما میشود قصد داریم به آموزش مش در ایلوستریتور بپردازیم, در بخش قبلی به تب افکت و در بخش قبل از آن به پنجره ابزار و در اولین بخش به آموزش نصب ایلوستریتورپرداختیم.
آموزش ابزار مش در ایلوستریتور
ویدیو مش تول
nbsp;
nbsp;
nbsp;
nbsp;
در این آموزش قصد داریم با استفاده از ابزار مش تول در ایلوستریتور یک “موز” را طراحی کنیم
قدم ششم
فیلم آموزش براش ایلوستریتور
به سری مجموعه آموزش ایلوستریتور خوش آمدید.
در این بخش که قدم ششم ما میشود قصد داریم به آموزش براش ایلوستریتور بپردازیم, در بخش قبلی به ابزار مش در ایلوستریتور و در بخش قبل از آن به تب افکت و در اولین بخش به آموزش نصب ایلوستریتور پرداختیم.
در این بخش قصد داریم که به ابزار براش ایلوستریتور بپردازیم البته به شکل مقدمه ای!
ویدیو براش ایلوستریتور
در این پست قصد داریم که در رابطه با براش . پن و… صحبت کنیم
قدم اول: ساخت سند جدید
با فرض اینکه ایلوستریتور شما در حالت اجراست ابتدا(فایل…نیو..) را بزنید و یک سند با مشخصات:
Width: 800 px
Height: 600 px
Units: Pixels
ایجاد کنید
قدم دوم: ساخته پایه با براش ایلوستریتور
مرحله اول: ساخت بکگراند
هماندازه آرت بورد خود یک مربع ایجاد کنید
مرحله دوم
لایه بکگراند را برای اینکه برای شما مزاحمت ایجاد نکند با استفاده از کلیدهای ترکیبی (ctrl+2) قفل کنید تا هنگام کار با لایه دیگر مزاحم کار شما نشوند
قدم سوم: ایجاد طراح با براش ایلوستریتور
مرحله اول
از منوی ابزار گزینه الیپس تول را انتخاب کنید و بعد بر روی صفحه کلیک کنید تا پنجره تنظیمات الیپس تول باز شود و بعد گزینهها را به ترتیب بر روی اعداد
۲۴۰*۴۸
پیکسل قرار دهید
و بعد از تب(Align) بر روی آبجکت کلیک کنید و بعد آن را تراز کنید
تا این قسمت که زیاد سخت نبود:)
مرحله دوم
از آبجکتی که به وجود آوردید با کلیدهای ترکیبی (کنترل سی و…)کپی بر روی همان آبجکت ایجاد کنید و بعد با زدن کلید های ترکیبی(ctrl+x) رنگ آبجکت را از فیل به استروک تغیر دهید و بعد سایز استروک را به ۲px تغیر دهید
مرحله سوم
از همان آبجکت که به آن استروک به قطر ۲px داده بودیم درست یک کپی در زیر آن بگیرید و بعد با استفاده از ابزار پن دو طرف آن را با کمک دکمه شیفت دو طرف آن را تا اواسط شیپ بالایی بکشید و بد با کمک گزینه پسفایندر و دکمه یونیت آبجکت ها را یکی کنید
آفرین:)
مرحله چهارم
از همان آبجت با کمک کلیدهای(ctrl+c)کپی بگیری و بعد fill آن را با رنگ پرکنید و بعد آن را با کمک پنجره لایهها آن را به زیر لایه موجود ببرید و بعد لایه رویی را با استروک همرنگ بکگراند پرکنید تا همانند شکل زیر
مرحله پنجم
از شکل رو یک کپی بگیرید و آن را چند پیکسل به سمت بالا ببرید تا همانند شکل زیر شود
ممکن است بالای آبجکت از کادر خارج شود میتوانید آن را با دایرکت سلکشن تولز و یا سلکشن تولز جابهجا کنید
مرحله ششم
حال با استفاده قابلیت جالب ماسک کردن در ایلوستریتور و گزینه براش میخواهیم طرحها و خطهایی شبیه به طرح چوب را بر روی آخرین لایهای که ایجاد کردیم ایجاد کنید
توجه داشته باشید که باید قبل از ایجاد خطوط در تب استروک ویژگی روند کپ… را فعال و ضخامت استروک را بر روی ۲px قرار دهید
مرحله ششم
مانند تصویر خطوط را بر روی آبجکت که قابلیت ماسک بر روی آن فعالشده است با براش پیاده کنید

قدم چهارم: ایجاد شیشه فلت
مرحله اول:
شیپی را با کمک ابزار رووند رگتنگل تول رسم کنید و بعد با براش مانند شکل زیر بر روی قسمت هاییش خطی را رسم کنید تا به مخاطب این حس را دست دهد که با یک ظرف شیشه ای روبهرو است
مرحله دوم:
پایین شیپ را برش دهید و یا با استفاده از پنل لایه ها آن را به پشت آبجکت ها انتقال دهید
قدم پنجم: ایجاد کوارتز با براش ایلوستریتور و پن
مرحله اول:
با استفاده از عکس موجود در فایل پروژه و با استفاده از ابزار براش و یا پن از روی عکس الگوبرداری کنید و سعی کنید مثل خودِ شکل طراحی کنید
مرحله دوم:
بعد با استفاده از فایل تکسچر موجود در آخر صفه به آن تکسچر دهی میکنیم, این کار با استفاده از ویژگی ماسک کردن در ایلوستریتور انجام شده است
سر فصل های این آموزش برگرفته شده از وب سایت ادوبی میباشد.
ما برای ادامه راه نیاز به نظر های زیبای شما داریم 
برای یادگیری حرفهای ایلوستریتور میتوانید در دوره متخصص ایلوستریتور شرکت کنید


برای دریافت لینک تمام ویدیوهای این صفحه ایمیل خود را وارد کنید.
نمونه کارهای دانشجویان
در این قسمت به نمونه کارهای عزیزانی
که از دوره رایگان ما استفاده کردهاند میپردازیم